Developers are a big part of any community. Without them, there wouldn’t be a lot on the Internet, and that’s a fact. Sometimes work gets hard, and you get frustrated. The same goes when you are dealing with many lines of code.
Sometimes tools can help #manage all of that, from being updated at all times to #platforms that make #collaboration easy as a breeze. Share on XSo buckle up. We have a short but informative list for you.
1. Wp Reset
The first tool that will help you is WP Reset. This is a WordPress development tool for ones that are not pros at developing. The three big things that this tool offer is testing, recovery, and deployment by resetting, restoring, and controlling some of the WordPress settings in just one click. You can use it to debug, develop, and maintain WordPress sites with only the features required to get the duty done.
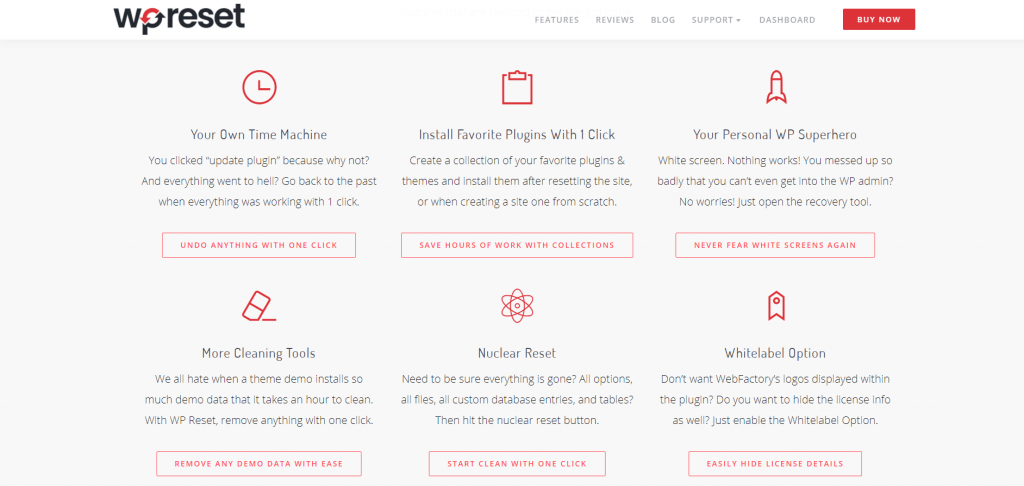
WP Reset allows you to delete all the unnecessary data that a demo theme has left behind. One-click, and it’s all gone—no need to spend an extra hour to delete it by hand. But, if you need to be sure that everything from the site is gone, like all files, custom database entries, and all options, you have the nuclear reset button. Just hit the button, and you will have a whole new clean website to start fresh.
There should be a shortcut to installing your favorite plugins and themes if you want to start fresh. Unfortunately, installing them one by one is time-consuming and dull. With this one, you can create a collection of your plugins and themes and click install, and WP Reset takes it from there.
It’s no secret that a plugin can damage your website for whatever reason. For example, maybe it is not compatible with some other tools, or the new update is not working correctly. Wp Reset is one of the rare tools that will help you get our site back on track is this one in those scenarios.

You will be able to go back in time to the moment before the plugin destroyed your website. And all that you have to do is click a button, that’s it. It is like having your own little time machine at home.
Now, you already got that this is a very versatile tool. It really is. It is helpful in many ways. One of those ways is when you get the scary white screen of death. It happens when you can’t even get into your WP admin area, and you are locked out without the ability to fix it.
Once again, WP Reset offers you the recovery tool option to go into your site through the back door, as we like to call it. There you can see what’s wrong and go back in time to fix it.
This is all possible because of a little thing called snapshots. It is like screenshots of your website, but screenshots that save the settings, not just the appearance. WP Reset will create automatic snapshots before anything significant changes on your website. But you could always do it manually as well.
2. Sketch

Out second pick on this list is Sketch. It is a tool that will be home to all of your projects. Sketch has everything you need to create the best work.
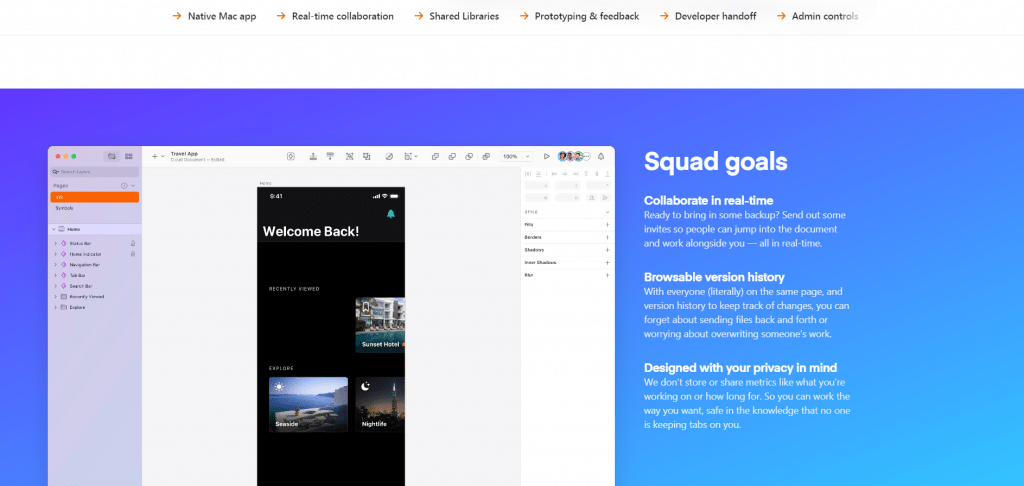
The first thing you need to know about this little helper is their workspace. You can sync and save every document of yours. They will be together in the same space and available anywhere.
You will be able to compare all changes that happen with a browser version history like a pro.
It also gives you the permission to easily manage your account, whether on your own or with a team. You can change up anything in any browser at any given time. From Firefox to Safari, it covers everything. If your team regularly collaborates with different people from outside the group, wouldn’t it be easier if they were on the same platform as you?

Yes, it would. That’s why you can invite the freelancer your group is working with with the invite “Workspace Guest” or give them access to some specific documents they need to evaluate.
For the editors, there is an excellent Mac app. It is made for macOS, and it has great customization options. From dark mode to customizable toolbars, RTL support, shortcuts, local document editing, built-in spellcheck, and much more.
It is also great for prototyping, and you can quickly turn your mockups into prototypes in a manner of minutes. Besides, you can also test them in any browser and if you need a second opinion, share it with a link.
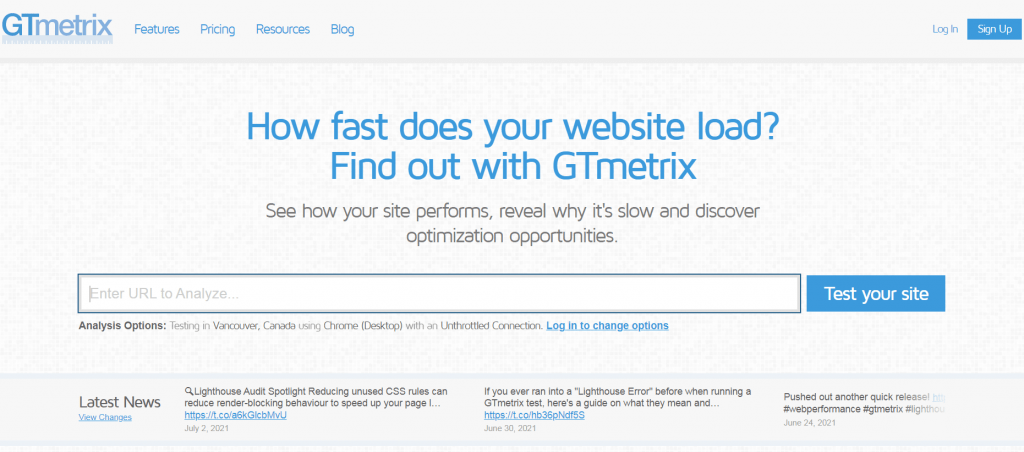
3. GTmetrix

GTmetrix is our third tool. With this one, you will find out how fast your site is loading and how to fix that problem. The speed of your site is crucial to a lot of things. Starting from your customers, nobody likes when a site takes forever to load. That way, you are losing a lot of customers, and nobody wants that!
Except that you are losing a customer already familiar with you, you are losing organic traffic. And that’s because of SEO. Since search engines consider loading speed when suggesting sites in the top spots. Nobody will recommend a slow site to its users, not even Google.
With GTmetrix, you can see how your site is performing, find out why it is so slow, and in fact, find optimization opportunities that will help you speed it up. You can make sure that your website is fast for everybody, and that’s because you can test it on different browsers, countries, connection speeds, and more.
Besides all of this, you can set it up to track performance over time. Put it on a schedule, and it will test it every time and update you on how the site is doing. It is like going to the doctors but for the website. You can also set up a notification for when your page is getting slow again. That way, you will get a full report on what happened and what caused the site to slow down so you can fix it quickly.
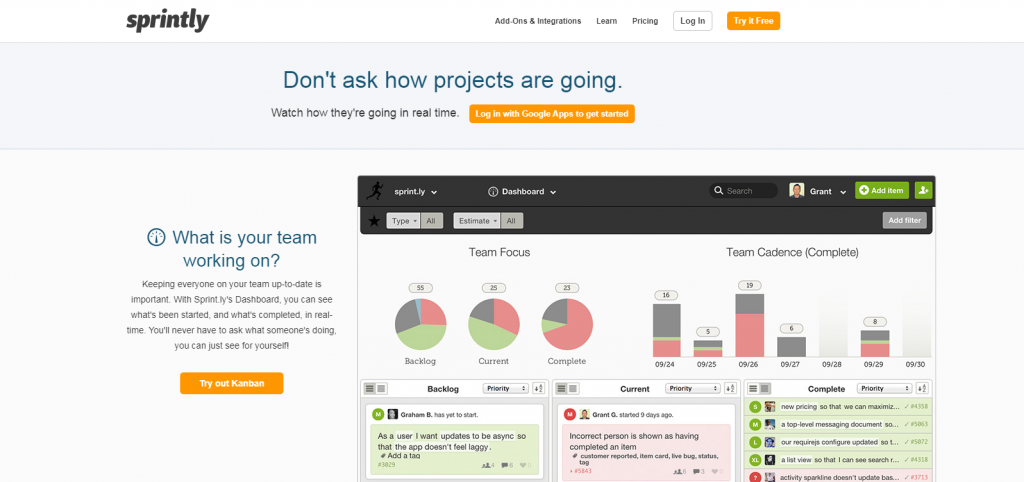
4. Sprint.ly

The fourth spot goes to Sprint.ly. This is a tool that will help you be in the loop at all times. There is probably nothing worse than constantly having to update everyone about a project. Nudging your coworkers to see how far they have come is stressing them out and you as well – That’s why Sprint.ly is such a perfect tool.
With this handy helper, you can keep everyone up to date about the essential parts of any project. It has a dashboard where you can see what task was started, which one is finished and all of that in real-time. There are no more emails where you are checking when something specific will be done. Everything you need to know will be right there on the dashboard. You won’t need to use Excel anymore to manage your company. Just the occasional Excel calendar template.
It allows you to generate reports right there on the dashboard, and you can filter them by Current Stats, Item Type and size, date range, and more. Besides, if you ever need help finding something specific, Sprint.ly has an advanced search syntax with type-ahead UI.
5. GitHub

The last tool on our list is GitHub. This is a place where developers and companies can build, ship, and maintain their most precious software.
With GitHub, you can record or rewind any changes that have been made to the code. With that, you and your team will always be in sync on what is happening. Plus, you get unlimited public and private containers where you can store all your information.
Besides, you get insight into the world’s largest software package registry. You can find and search for the best-approved projects that are connected to your work. And if you are on the go, you can keep working from the airport or the train by simply opening the GitHub app on your mobile.
You can manage notifications, browse repositories, merge and review codes and a lot more.
Conclusion
In the end, we all need help sometimes, whether it is fixing a bug made by a plugin or a tool that allows us to get connected quickly with our coworkers.